TECHONESPOT
All Tech at one spot
A CSS selector selects the HTML element(s) you want to style.Selectors are the part of CSS rule set.
CSS selectors select HTML elements according to its id, class, type, attribute etc.
There are several different types of selectors in CSS.
->Element Selector
->Id Selector
->Class Selector
->Universal Selector
->Group Selector
-> The CSS element Selector
The element selector selects HTML elements based on the element name.
Example :-
<html>
<head>
<title>CSS</title>
<style>
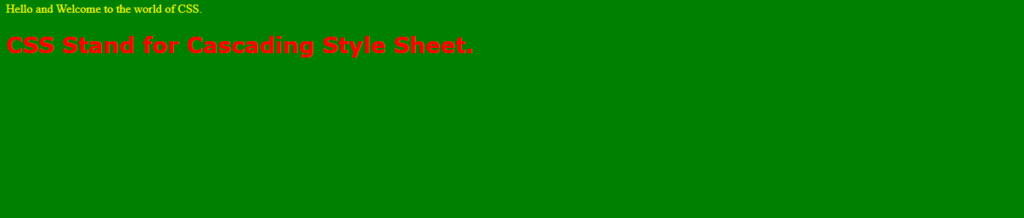
body
{
background-color: green;
}
p
{
color:yellow;
text-algin:center;
}
h1
{
color:red;
font-family:verdana;
font-size:30px
}
</style>
</head>
<body>
<p>Hello and Welcome to the world of CSS.</p>
<h1>CSS Stand for Cascading Style Sheet.</h1>
</body>
</html>

Try it yourself
CSS Id Selector
The id selector uses the id attribute of an HTML element to select a specific element.
An id is always unique within the page so it is chosen to select a single, unique element.
To select an element with a specific id, write a hash (#) character, followed by the id of the element.
Example :-
<html>
<head>
<title>CSS Basic</title>
<style>
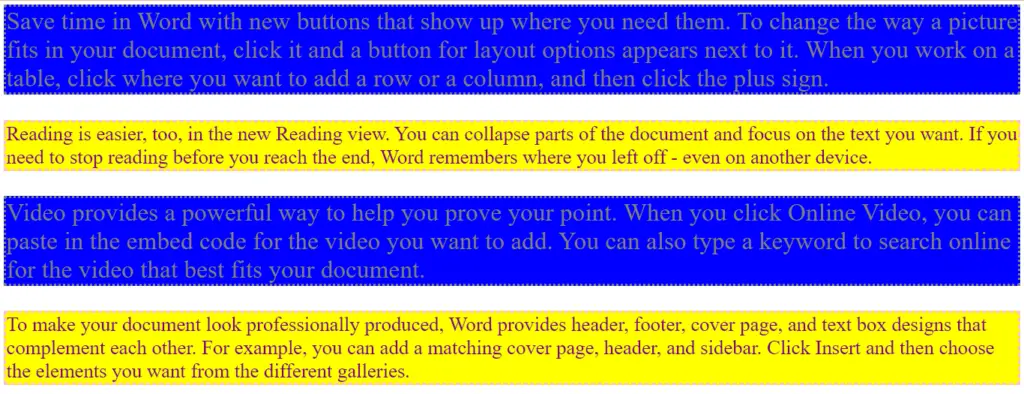
#para1
{
color:grey;
background-color:blue;
font-size:50px;
border:dotted;
}
#para2
{
color:purple;
background-color:yellow;
font-size:40px;
border:dashed pink;
}
</style>
</head>
<body>
<p id = “para1”>
Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign.
</p>
<p id=”para2″>
Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off – even on another device.
</p>
<p id = “para1”>
Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document.
</p>
<p id=”para2″>
To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries.
</p>
<p>
Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme.
</p>
</body>
</html>
Output :-

Try it yourself
CSS Class Selector
The class selector selects HTML elements with a specific class attribute.
It is used with a period character . (full stop symbol) followed by the class name.
Example :-
<html>
<head>
<title>CSS Basic</title>
<link rel=”Stylesheet”href=”css1.css”>
<!–
*{
color:#852258;
border:solid green;
}
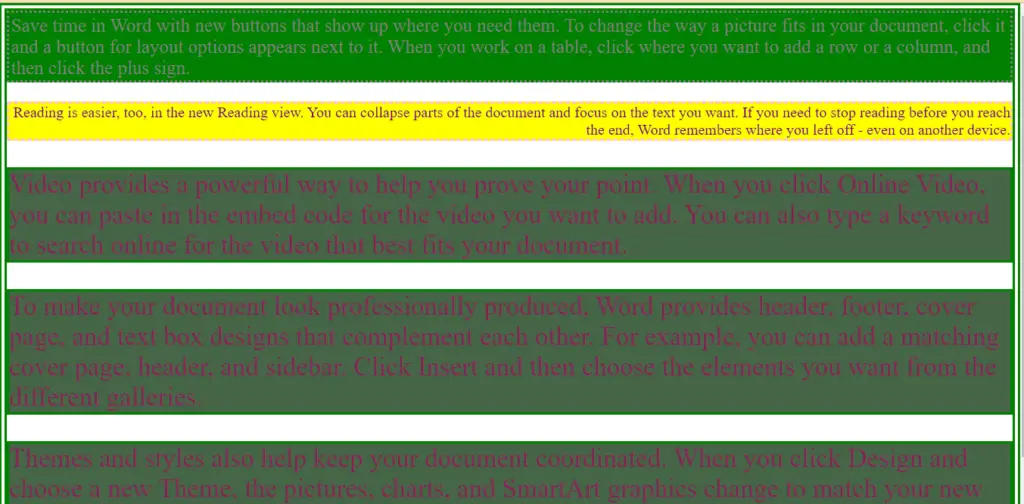
.para1
{
color:grey;
background-color:blue;
font-size:50px;
border:dotted;
padding:5px;
}
.para2
{
color:purple;
background-color:yellow;
font-size:40px;
border:dashed pink;
text-align:right;
}
.para3,.para4,.para5
{
color:#green;
background-color:#456546;
font-size:70px;
}
–>
</head>
<body>
<p class = “para1”>
Save time in Word with new buttons that show up where you need them. To change the way a picture fits in your document, click it and a button for layout options appears next to it. When you work on a table, click where you want to add a row or a column, and then click the plus sign.
</p>
<p class=”para2″>
Reading is easier, too, in the new Reading view. You can collapse parts of the document and focus on the text you want. If you need to stop reading before you reach the end, Word remembers where you left off – even on another device.
</p>
<p class = “para3”>
Video provides a powerful way to help you prove your point. When you click Online Video, you can paste in the embed code for the video you want to add. You can also type a keyword to search online for the video that best fits your document.
</p>
<p class=”para4″>
To make your document look professionally produced, Word provides header, footer, cover page, and text box designs that complement each other. For example, you can add a matching cover page, header, and sidebar. Click Insert and then choose the elements you want from the different galleries.
</p>
<p class = para5>
Themes and styles also help keep your document coordinated. When you click Design and choose a new Theme, the pictures, charts, and SmartArt graphics change to match your new theme. When you apply styles, your headings change to match the new theme.
</p>
</body>
</html>
Output :-

CSS Universal Selector
The universal selector (*) selects all HTML elements on the page.
Example :-
<html>
<head>
<style>
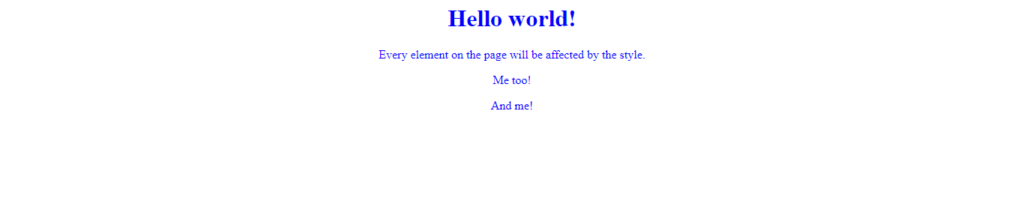
* {
text-align: center;
color: blue;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<p>Every element on the page will be affected by the style.</p>
<p id=”para1″>Me too!</p>
<p>And me!</p>
</body>
</html>
Output :-

CSS Grouping Selector
-> The grouping selector is used to select all the elements with the same style definitions.
-> Look at the following CSS code (the h1, h2, and p elements have the same style definitions)
Example :-
<html>
<head>
<style>
h1, h2, p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>Smaller heading!</h2>
<p>This is a paragraph.</p>
</body>
</html>
Output :-


Fun & Easy to follow

Works on all devices

Your own Pace

Super Affordable
Popular Videos

UX for Teams
Learn the basics and a bit beyond to improve your backend dev skills.

Chris Matthews
Designer

SEO & Instagram
Learn the basics and a bit beyond to improve your backend dev skills.

Chris Matthews
Designer