The Light Bulb using JavaScript
The Light Bulb using JavaScript
Code
<html>
<head>
<title>The Light Bulb</title>
</head>
<body>
<h2> First JavaScript</h2>
<button onclick =”document.getElementById(‘myImage’).src=’pic_bulbon.gif'”> Turn on the light</button>
<img id = “myImage” src =”pic_bulboff.gif” style=”width:100px”>
<button onclick =”document.getElementById(‘myImage’).src=’pic_bulboff.gif'”> Turn off the light</button>
</body>
</html>
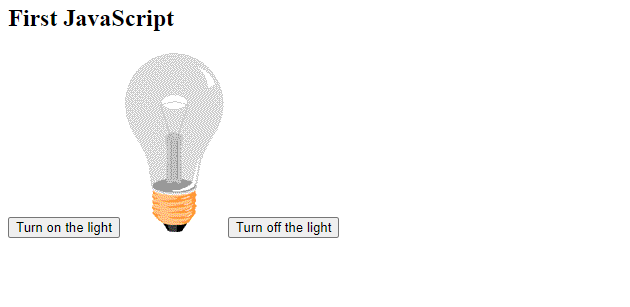
Output

Try Yourself

Fun & Easy to follow

Works on all devices

Your own Pace

Super Affordable
Popular Videos

UX for Teams
Learn the basics and a bit beyond to improve your backend dev skills.

Chris Matthews
Designer

SEO & Instagram
Learn the basics and a bit beyond to improve your backend dev skills.

Chris Matthews
Designer